
Web Design / Branding / Photography
Hi, I’m SoleBassett. I help small and medium-sized companies to position themselves online.
Projects

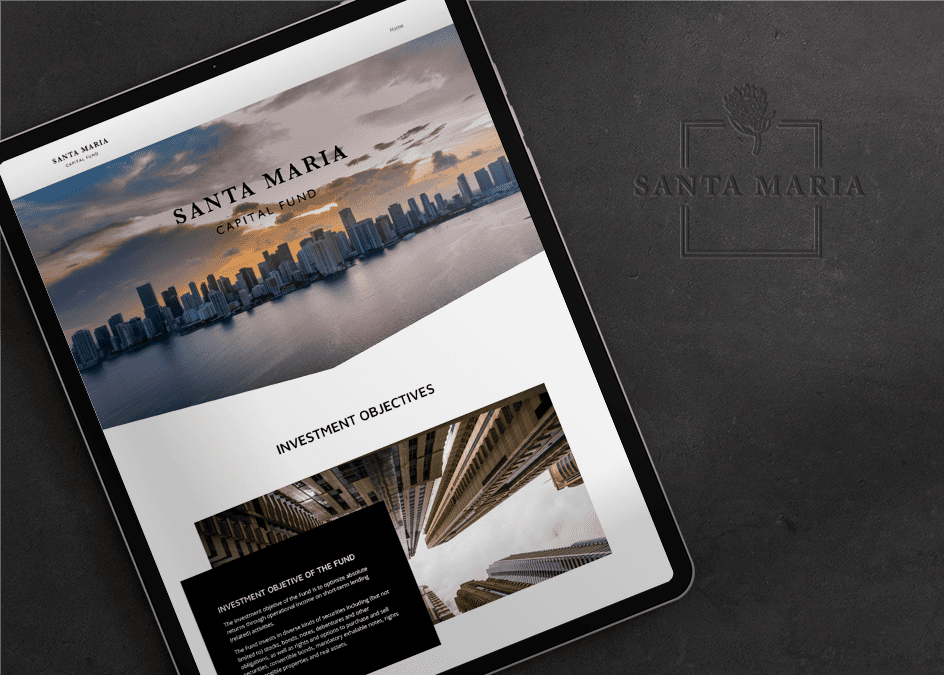
Santa Maria Capital Fund
Logo / Website / Microsoft Word templates

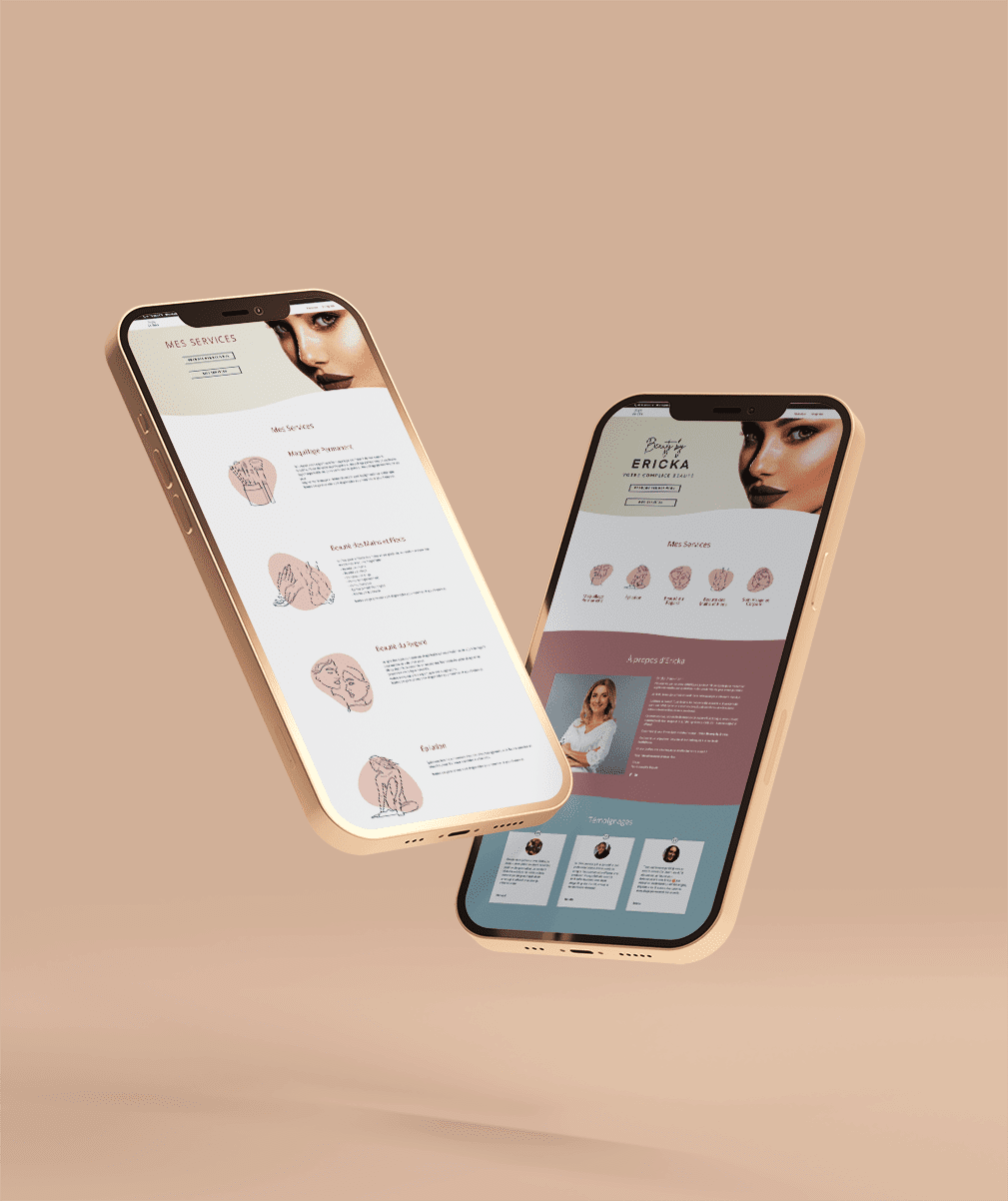
Beauty By Ericka
Re-Design / Logo / Website / Photos

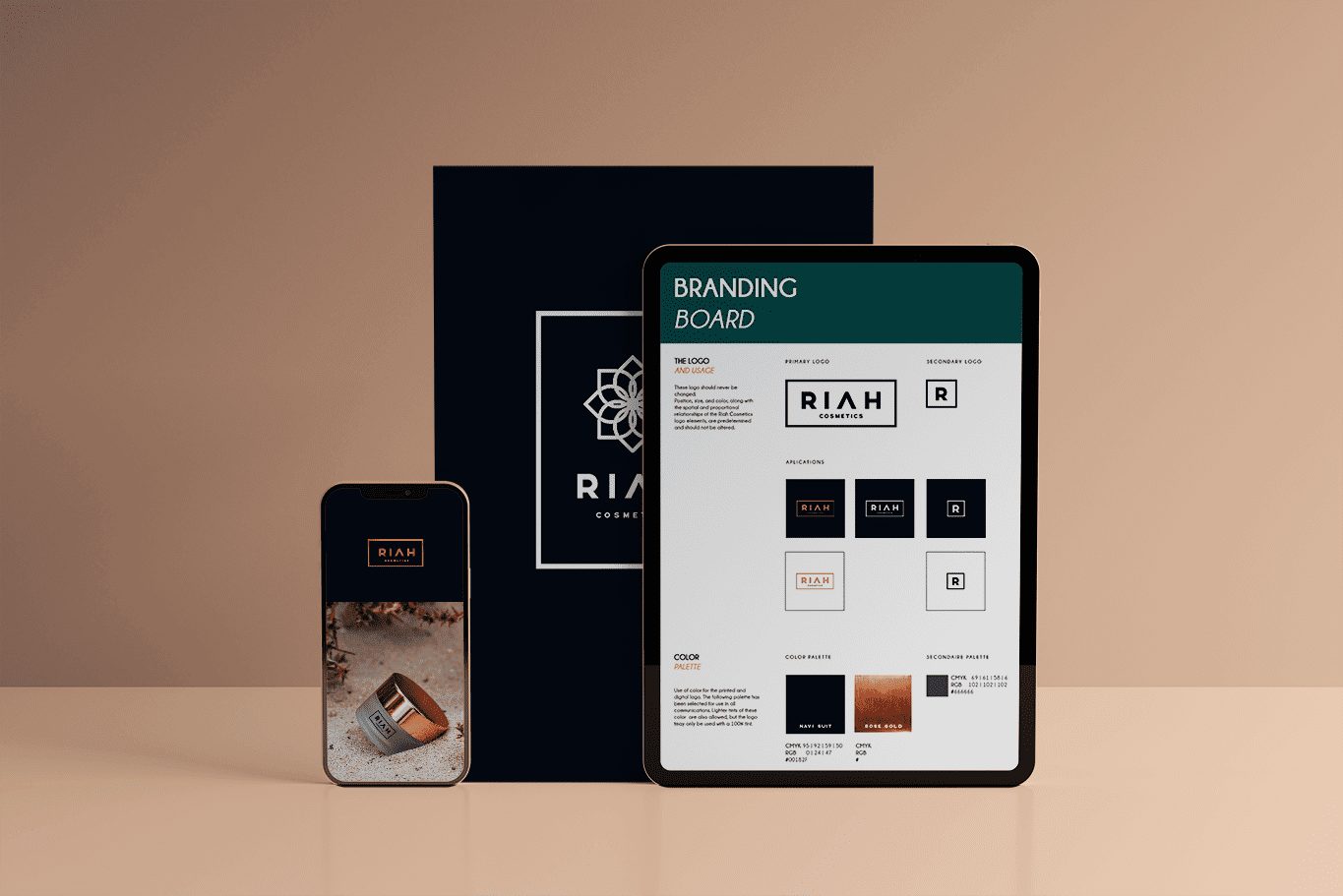
Riah Cosmetics
Brand Design

Geneve Family Office
Logo / Business Cards / Website / Microsoft Word templates
Web Design Services
For start-ups, small and medium-sized companies
> Modern and elegant websites with the latest technologies
We develop modern and elegant websites with the latest technologies to take your business to the next level
> Content that’s easy to manage
Do not depend on the webmaster! We create simple and intuitive templates that allow you or anyone on your team to edit without coding and make things look good.
> Website Maintenance and Hosting
We provide maintenance services that keep your website up to date and online (domains, hostings, and understandable technologies). We can also update your site’s content, proposing and adding new features to keep the site technologically updated.
> Digital marketing
You need to see your website as a performing member of your team. Our goal is to create the best website customer journey for ongoing lead generation, conversion, and customer engagement.
Additional Services
Graphic Design
Brochures
Business cards
Flyers
Brand Board
Logo
Color palette
Fonts
Photography
Products & services
Portrait
At the office
Digital Marketing
Digital Strategy
Content Strategy
SEO, SEM, SEA, SMA
The Process
Creating a new website takes around 1-2 months, and this depends on the complexity of the webpage. The development consists of 4 major steps:
1 / Briefing
2 / Planning
We choose texts, images, videos, and other media to start the website’s development.
3 / Design
Once we have all the materials, we start building the site. The process will vary depending on the complexity of the site.
4 / Launch
Once the website is published we are going to adjust and do some checks, testing and wait for your approval.
Need a stunning website?
Let’s work together!
Contact
hi@solebassett.com
Based in
Geneva, Switzerland
Follow me on
